將由淺入深來了解 WebRTC 的面貌
WebRTC (Web Real-Time Communication) is a technology which enables Web applications and sites to capture and optionally stream audio and/or video media, as well as to exchange arbitrary data between browsers without requiring an intermediary.
引用自MDN
簡單來說,WebRTC 的概念是由兩項基本核心技術組成:
Media Capture and Streams API
peer-to-peer connection
ps: 開始漸漸有些搞得我矇矇的專有名詞的出現
讓我們一一看下去
也可以說是 MediaStreams API,該介面是基於MediaStreamsObject,
其代表一個多媒體(影像與聲音)的同步串流(synchronized stream),
開發者可以利用這個功能擷取本地端的多媒體串流,並顯示在瀏覽器上或是進行進一步的處理或傳送。
而要產生MediaStreams Object需要透過 MediaDevices.getUserMedia(),
這邊大概了解一下其功用後面會再演示實際使用的方式跟細節~
簡稱P2P,點對點連線,意指用戶端(client)電腦之間能夠互相交換資料,無需透過主機端(server)來處理各用戶端的資料傳輸。
到這邊,對網路傳輸沒有很熟的萌新可能會有點模糊,讓我們來舉個例子,
以平時最為熟悉的網路溝通方式為例:

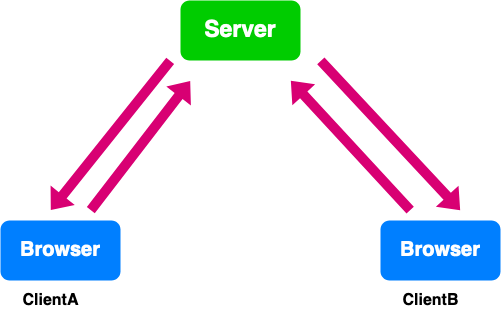
當雙方傳輸檔案時,client A 要先將檔案上傳至server後,client B 再透過server拿取對應的檔案,也就是熟知的 HTTP(超文本傳輸協定),以一問一答的方式進行溝通,
由client A 透過 Post method 將資料/檔案送至 server 儲存,client B 透過 Get method 來詢問 server 並拿取對應的資料/檔案。
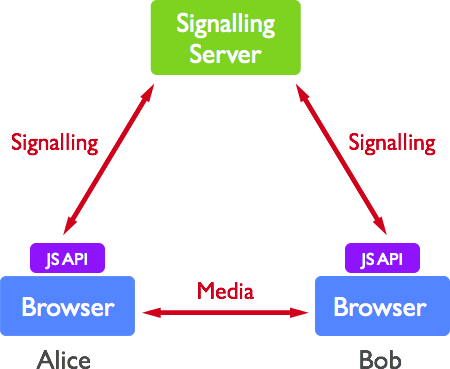
再來看看P2P的溝通方式:

同樣各自須先連線到 server,確認彼此連線後,
client A 跟 client B 就能彼此傳輸資料,而不需要再將資料上傳自 server,另一方再主動詢問 server 來拿取資料!
延伸思考:
看完以上兩種方式後,可以思考看看:
這裡的延伸思考,主要是讓自己閱讀文章時,能透過適時的問答來更加了解自己理解了多少以及有哪些疑問,而不只是一味地接收。
參考:
IE....
本章將初步了解到WebRTC基礎的兩項核心基本概念
Media Capture and Streams API: 使網頁裝置能夠存取本地端系統的多媒體串流(影音串流)Peer-To-Peer Connection (P2P): 能夠在沒有中介層的情況下讓瀏覽器之間能夠互相傳遞資料有了一些概念後,讓我們繼續漸漸深入WebRTC的世界~~~
新手入門,如有錯誤,歡迎指正~~~
系列文章同步更新於部落格
